이번에 제작하는 앱은 한국에 거주하고, 한국에 여행을 온 무슬림들을 위한 앱이다.
그렇기에 디폴트 언어를 영어로 하고 아랍어로 locale을 진행을 하려고 생각했다.
오른쪽으로부터 가로쓰기인 우횡서의 서자방향을 가진 아랍어는 사실 간판, 메뉴판, 신문 뿐만 아니라 웹사이트 마저도 우횡서로 우리가 흔히 접하는 웹사이트와 반대로 되어있다.

사실 Xcode 내에서도 아랍어 localizable을 적용하면 위와같이 우횡서 화면으로 전환을 시켜준다.(대박)
하지만 그럼에도 UI의 구조는 변하지 않기 때문에 이에 대응할 수 있게 구현을 해야하는데, 조사를 해본 결과 가장 대중적이고 많이 사용 되는 방법이 있다.


모든 cell과 요소들을 중앙에 배치하고, 영어 혹은 타 언어에서 아랍어로 바뀐 경우의 충분한 공간을 두어 UI가 깨지지 않도록 하는 것이다!
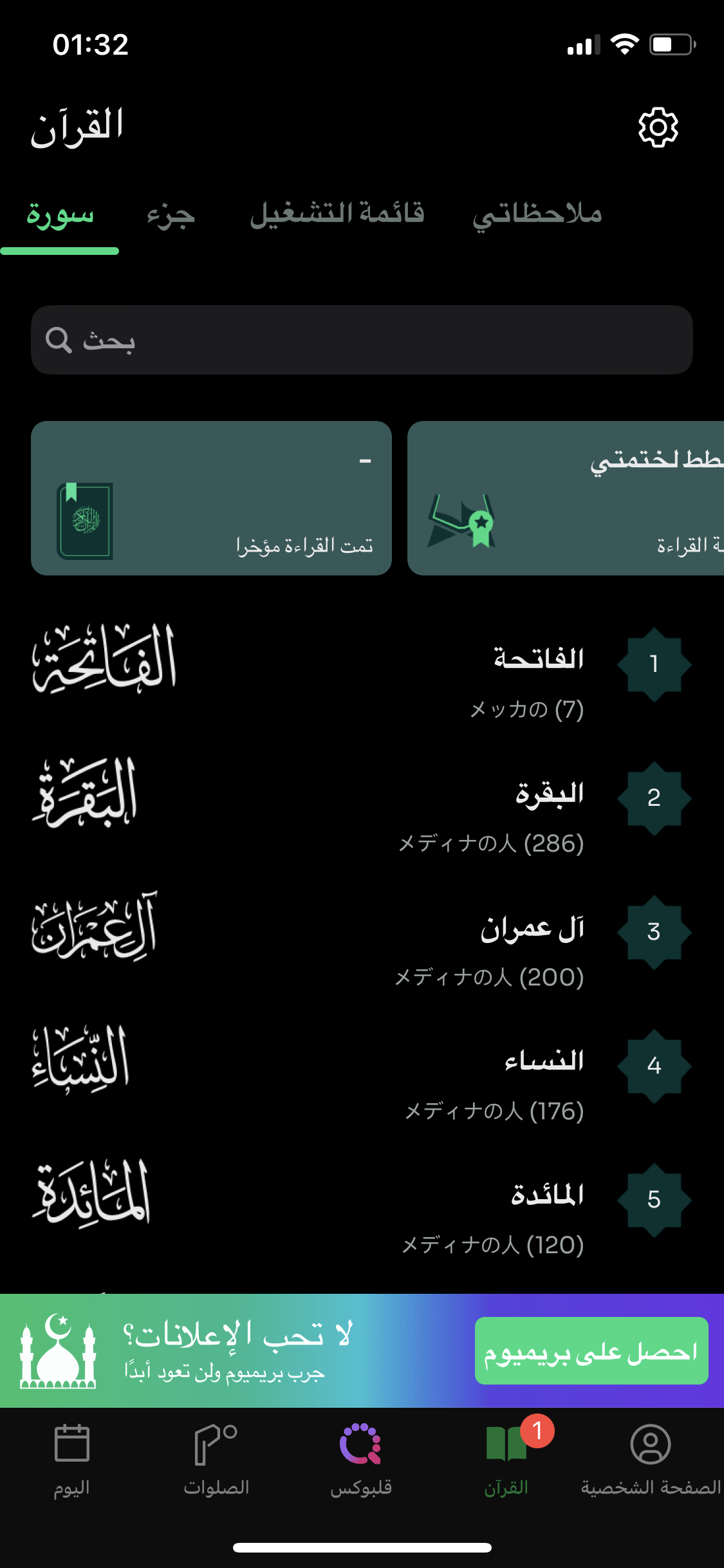
첫번째 이미지는 무슬림이라면 누구든 보유하고 있는 앱인 '무슬림 프로'의 캡쳐이다. 기본 영어 설정에서 아랍어로 설정을 바꾸면 위와같이 셀의 UI가 반대로 배치되는 것을 볼 수 있다. 이 때 이미지와 텍스트의 배치가 딱 달라붙어있는 경우 텍스트가 짤려서 '...' 처럼 보이게 되거나 화면 상에서 보이지 않는 상황이 발생할 수도 있기 떄문에 이미지와 텍스트 사이의 공간을 충분이 둔 것을 볼 수 있다.
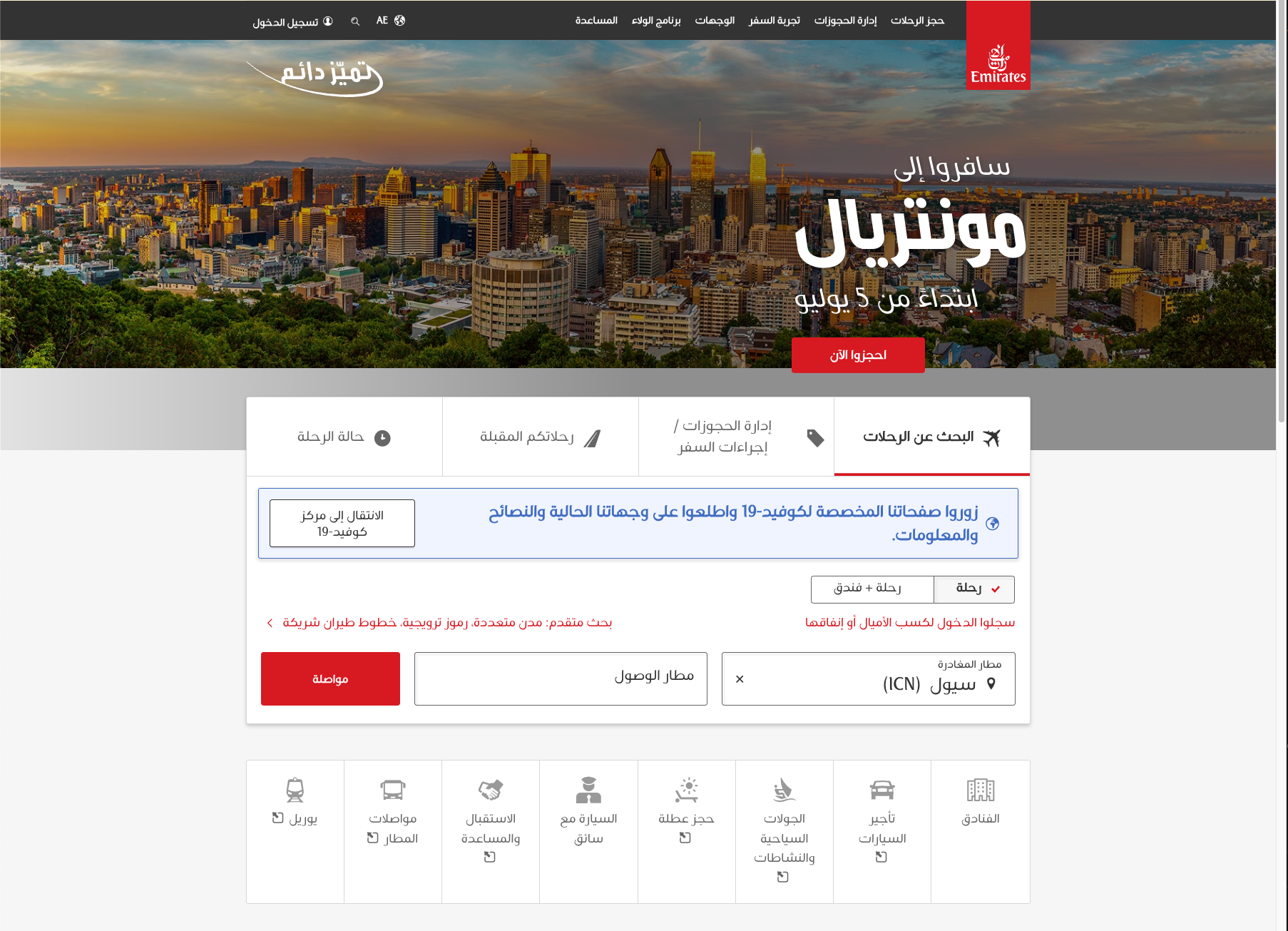
두 번째 UI는 balance라는 UI 공유 사이트에서 아랍어 설정을 하고 추천순의 상위권에 위치하던 예시 UI 디자인이다. 해당 디자인은 다른언어를 지원하지 않는다는 가정 하에 만들어졌겠지만, 개인적인 생각으로 이 디자인은 우횡서 언어와 좌횡서 언어를 다 지원하기엔 부적합한 부분이 딱 한 부분이 보인다. 해당 디자인의 왼쪽 윗부분의 텍스트버튼(디스클로져 버튼)을 보면 버튼과 밑의 날씨 이미지의 공간이 충분하지 않다. 이렇게 되면 아마 아랍어가 아닌 언어로 설정하였을때 UI가 깨질 우려가 있다.
또한 사실 Xcode 내에서 아랍어 localizable을 적용하면 모든 이동 애니메이션들도 우에서 좌로 진행이 되기 때문에 위 디자인에서 " > " 버튼도 "<" 버튼이 되어야할 것이다.
따라서 요소들의 중앙배치, 텍스트가 들어가는 공간에 충분한 공간을 두고 프레임을 만들어야하는 점. 그리고 현재 설정언어를 인식해서 몇몇 이미지 요소들이 변동되어야하는 점을 고려하고 개발을 해야할 것이다.
'Design Thinking' 카테고리의 다른 글
| StoreKit1) SwiftUI 앱에서 HIG를 만족하는 리뷰 요청기능 만들기 (1) | 2023.06.09 |
|---|---|
| 태블릿 app을 만들땐 무엇을 고려해야할까? (0) | 2023.05.08 |

