태블릿 app과 워치 app에서 좋은 사용자 경험을 위해선 무엇을 고려해야할까?
이를 위해서 애플의 Human Interface Guideline에서 제시하는 디자인 가이드라인을 참고해 보았다.
우선 태블릿에 대해 먼저 얘기해보자. 사실 태블릿의 HIG는 앱스쿨에서 iOS, iPadOS, tvOS 연동이 되는 30명 규모의 쇼핑몰 프로젝트의 PM 겸 개발자를 맡아서 한 경험과 2023 Swift Student Challenge에 참여하면서 많이 공부하고 적용해 본 경험이 있다.


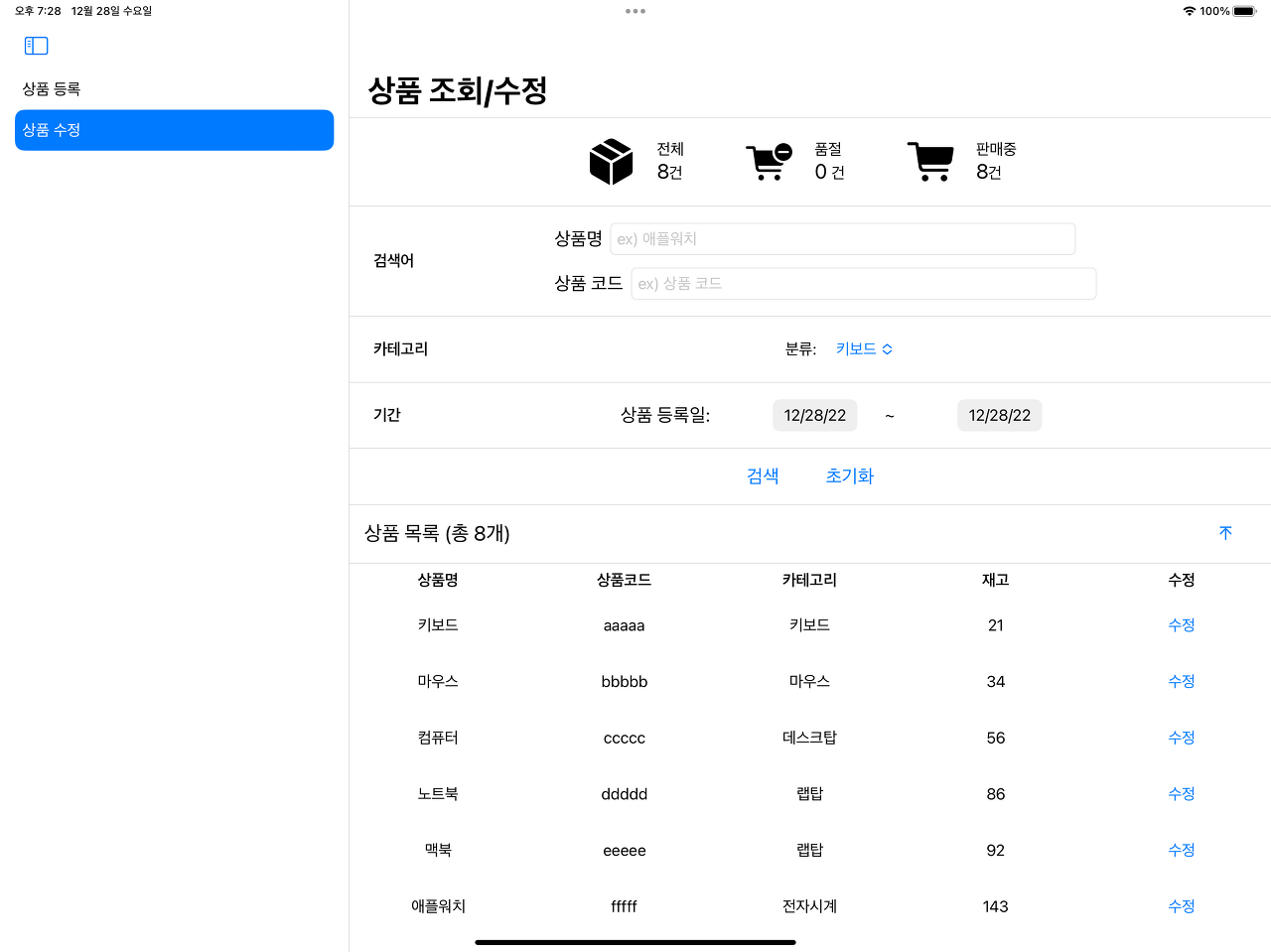
태블릿 app을 개발할 때는 사용자가 대화형으로 컨텐츠를 탐색하고 조작할 수 있도록 최대한 간편하게 구성해야 한다고 한다.
근데 대화형이 뭘까?


대화형이라는 말은 사실 애플에서 공식으로 아이패드 관련의 가이드라인에서 쉽게 찾아볼 수 있는 말이다.
쉽게 말하면 컨텐츠의 흐름이 사용자와 상호작용하며 흘러가야한다는 것이다.

위 이미지는 2023 Swift Student Challenge에 제출한 나의 명상앱의 Intro이다. 터치, 애니메이션, 사운드(AVKit) 등을 이용하여 사용자와 상호작용하는 대화형 장면들로 구성되어있다.
애플은 큰 틀에서 패드라는 기기의 특징에서 디자인적인 접근을 하길 권장한다.
그 특징들은 다음과 같다.
1. 대형 디스플레이
패드는 아이폰, 워치와 비교하여 큰 디스플레이를 가진 만큼이나, 이를 활용하여 적절한 아이콘, 폰트, 그래픽 등을 사용하여 직관적이면서도 시각적인 디자인을 구성하도록 권장한다.
대형 디스플레이라는 점에서 고려해야하는 개발적인 사항은 멀티태스킹과 전체화면이 있다.
멀티 태스킹 : 패드는 다른화면을 띄워두고 작업하는 경우가 많으므로 멀티 태스킹 상황에서 줄어드는 화면비를 생각해야한다.
전체화면: 홈 화면 표시는 필요할때 자동으로 숨길 수 있고, 자동 숨기기를 활성화하면 사용자가 몇 초 동안 화면을 터치하지 않으면 표시기가 사라지며 다시 터치하면 다시 나타게 된다. 비디오 또는 사진 슬라이드 쇼 재생과 같은 보기 환경 및 게임 플레이 중에만 이 동작을 활성화하기를 권장한다.
이와 같은 시각적인 측면과 개발적인 디자인 측면을 고려하며, 화면의 크기와 비율을 고려하여 적절한 레이아웃을 구성해야한다.
2. 사용방식
애플의 HIG에서 상정하는 아이패드의 사용방식은 평평한 테이블에 올려놓거나, 스탠드에 올려두는 방식 이 두 가지이다.
따라서 앱의 특정 상황에서의 사용자의 상황에 대해 고려하길 권장한다.
그 상황으로는 다음이 있다.
1. 패드와 사용자의 거리.
위에서도 언급했다 시피, 특정상황에서 사용자가 평평한 테이블에 올려놓았을지, 스탠드에 올려뒀을 지를 고려하고 그에 따른 거리를 생각해야한다.
2. 상호작용 방식.
아이패드의 특징적인 상호작용으로는 멀티 터치 제스쳐, 펜슬, 외부 키보드가 있다. 사용자가 어떠한 상황에 있는지 생각한 다음에 사용자와 상호작용 방식을 고려해야한다.
이렇게 나의 iPad 개발경험 중에 경험하고 적용시킨 디자인적인 특징을 정리해보았다. HIG는 휴대용 기기의 앱에 적용되는 모든 특수성을 고려해 작성된 문서이고 정말 대단하다는 생각이 매번 든다.
'Design Thinking' 카테고리의 다른 글
| StoreKit1) SwiftUI 앱에서 HIG를 만족하는 리뷰 요청기능 만들기 (1) | 2023.06.09 |
|---|---|
| 아랍어로 앱을 만들 땐 무엇을 고려해야할까? (0) | 2023.05.07 |

